Desarrollo de Software
Sé parte de la generación de desarrolladores que crean productos digitales escalables, integran tecnologías emergentes y lideran la evolución tecnológica en organizaciones.
Carrera de Desarrollo de Software
La carrera de Desarrollo de Software en ISIL forma profesionales capaces de diseñar e implementar soluciones tecnológicas inteligentes que impulsan la transformación digital de las organizaciones. En un entorno donde la Inteligencia Artificial redefine la manera de crear y optimizar procesos, nuestros estudiantes aprenden a integrarla en el desarrollo de software para potenciar la innovación, la eficiencia y el impacto de cada proyecto. A través de una formación integral en programación, arquitectura de sistemas, metodologías ágiles y tecnologías emergentes, los futuros desarrolladores adquieren las competencias necesarias para adaptarse a un entorno cambiante, liderar proyectos de alto nivel y aportar soluciones que marcan diferencia en la nueva era digital.
-
CAMPO LABORAL
Durante y después de tu formación, podrás desarrollarte en distintos sectores, tales como:
- Empresas de desarrollo de software y tecnología.
- Startups y emprendimientos digitales.
- Áreas de innovación y transformación digital en organizaciones públicas y privadas.
- Empresas de consultoría tecnológica y servicios TI.
- Industrias financieras y de banca digital.
- Empresas de telecomunicaciones.
- Plataformas de comercio electrónico y retail digital.
- Compañías dedicadas a soluciones en la nube (cloud computing).
- Organizaciones enfocadas en ciberseguridad y aseguramiento de sistemas.
-
Capacidad del Egresado
Al egresar de la carrera Desarrollo de Software de ISIL serás capaz de:
- Diseñar, construir e implementar soluciones tecnológicas innovadoras que impulsan la transformación digital de organizaciones.
- Dominar lenguajes de programación (JavaScript, Python, Java, C#) para desarrollar aplicaciones web, móviles y empresariales en entornos front-end, back-end y full stack.
- Aplicar principios de arquitectura de software, bases de datos SQL y NoSQL, y diseña APIs e integraciones que aseguran escalabilidad y eficiencia.
- Desarrollar aplicaciones móviles nativas y multiplataforma, así como soluciones en cloud computing e Internet de las Cosas (IoT).
- Utilizar algoritmos, estructuras de datos e inteligencia artificial básica para optimizar procesos y generar valor innovador.
- Implementar estrategias de seguridad, continuidad de sistemas y aseguramiento de la calidad, garantizando el correcto funcionamiento de las soluciones tecnológicas.
- Gestionar proyectos tecnológicos aplicando metodologías ágiles (Scrum), herramientas colaborativas y liderazgo efectivo.
- Aplicar pensamiento computacional, matemáticas aplicadas y comunicación clara para resolver problemas complejos en contextos multidisciplinarios.
- Comprender y aplicar fundamentos de Inteligencia Artificial y Aprendizaje Automático para integrar soluciones inteligentes en el desarrollo de software y potenciar la innovación tecnológica.
-
Resultados de aprendizaje
- Capacidad para aplicar conocimientos, técnicas, habilidades y herramientas modernas de matemáticas, ciencia, ingeniería y tecnología para resolver problemas de ingeniería bien definidos y apropiados para la disciplina.
- Capacidad para diseñar soluciones para problemas técnicos bien definidos y ayudar con el diseño de ingeniería de sistemas, componentes o procesos apropiados para la disciplina.
- Capacidad para aplicar la comunicación escrita, oral y gráfica en entornos técnicos y no técnicos bien definidos; y capacidad para identificar y utilizar la literatura técnica adecuada.
- Capacidad para realizar pruebas, mediciones y experimentos estándar y para analizar e interpretar los resultados.
- Capacidad para funcionar eficazmente como miembro de un equipo técnico.
-
EMPLEABILIDAD
En ISIL contamos con convenios de empleabilidad con distintas empresas e instituciones. Estas alianzas te brindan la oportunidad de involucrarte en procesos de selección, recibir capacitaciones, realizar prácticas profesionales, entre otros beneficios. Algunas de nuestras empresas aliadas son:
-
MODALIDADES
EN CAMPUS:
Presencial
Asiste presencialmente al campus* y al aula asignada en tu horario programado.Semi Presencial
Combina cursos presenciales en el campus*, asistiendo a clases en horarios programados + actividades que se desarrollarán posteriormente a las sesiones presenciales.
(*) Sujeto a horarios disponibles: Campus Miraflores, La Molina y San Isidro.
REMOTO:
Remoto
Accederás a cursos sincrónicos por medio de la plataforma ISIL+ con docentes y clases en vivo vía online durante tu horario programado.Semi Remoto
Combina clases remotas por medio de la plataforma ISIL+ con docentes y clases en vivo en el horario programado + actividades que podrás desarrollar independientemente después de la sesión remota.VIRTUAL:
Accederás a cursos asincrónicos sin horarios programados. Por medio de la plataforma de ISIL+ podrás revisar todos tus materiales académicos registrados. De manera asincrónica, un docente te brindará acompañamiento y atenderá las consultas por mensajería interna. -
CERTIFICACIONES
-
TECNOLOGÍAS DE DESARROLLO DE SOFTWARE
Al finalizar el primer año, el estudiante está preparado para implementar aplicaciones que interactúan con datos locales y remotos, aplicando estándares y metodologías reconocidas por la industria para entornos web y móviles.
-
ANÁLISIS Y DISEÑO DE SISTEMAS DE INFORMACIÓN
Al completar el segundo año, el estudiante desarrolla competencias para aplicar metodologías, estándares y herramientas actuales en el análisis y diseño de soluciones tecnológicas seguras, escalables y adaptables a múltiples plataformas.
-
DESPLIEGUE Y CALIDAD DE SISTEMAS DE INFORMACIÓN
Al culminar el tercer año, el estudiante cuenta con la capacidad de desarrollar, validar y desplegar soluciones empresariales de software, asegurando altos niveles de seguridad, eficiencia y calidad, conforme a las mejores prácticas de la industria.
-
TECNOLOGÍAS DE DESARROLLO DE SOFTWARE
-
CIFRAS DE LA CARRERA
El programa de Ingeniería de Software y Tecnología tiene como objetivo formar excelentes profesionales técnicos que contribuyan al crecimiento efectivo de las organizaciones mediante la transferencia de conocimiento especializado en tecnologías de ingeniería de software así como el desarrollo de competencias de gestión, interpersonales, de análisis y creatividad en sus encuentros educativos dentro de un marco de comportamiento ético y responsable.
Objetivos educacionales del programa (OE)
- OE1: Nuestro egresado aplica sus conocimientos en tecnologías de ingeniería de software para analizar, diseñar, desarrollar y poner en marcha soluciones creativas sobre sistemas de software nuevos y / o existentes para las diferentes organizaciones donde son proveedores de servicios.
- OE2: Nuestro egresado aplica estándares reconocidos internacionalmente y gestiona de manera adecuada el desarrollo y / o soporte de soluciones de software que contribuyan al crecimiento efectivo de las organizaciones.
- OE3: Nuestro egresado es capaz de trabajar, comunicarse e interactuar de manera efectiva y eficiente en cualquier rol dentro de un equipo de trabajo para la gestión de soluciones de software durante todo su ciclo de vida.
- OE4: Nuestro egresado es capaz de reflexionar, percibir y actuar profesionalmente, sustentado en principios éticos, para tomar decisiones frente a situaciones personales, profesionales y laborales siendo consciente además del impacto y responsabilidad social.
- OE5: Nuestro egresado está atento a las nuevas tendencias, propone nuevas ideas y mejoras para encontrar soluciones a los problemas que se presentan en las organizaciones, utilizando herramientas digitales y tecnología de software avanzada.
Desempeño de las carreras acreditadas
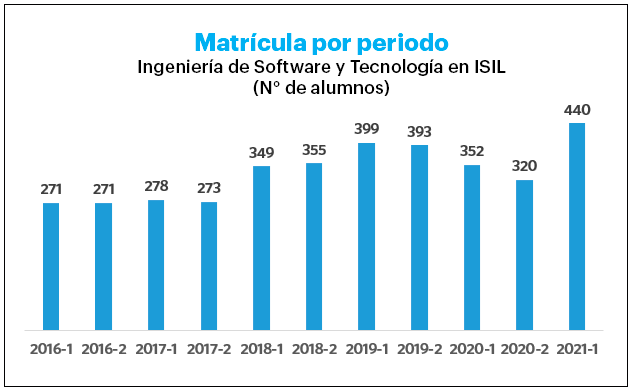
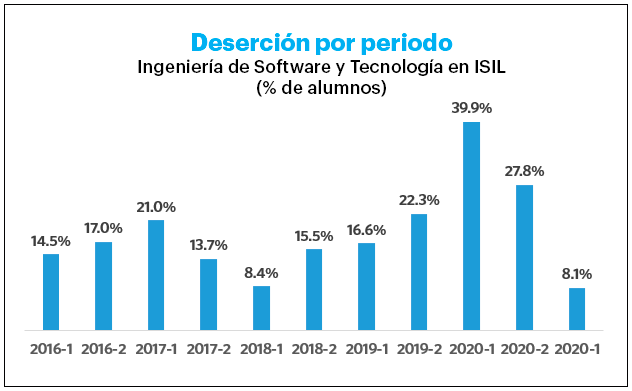
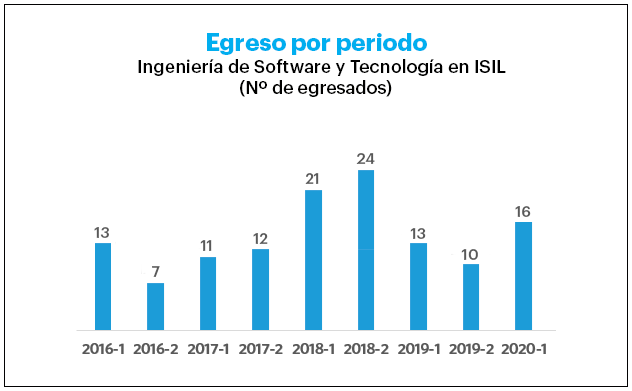
Pese al efecto de la pandemia del COVID-19, la cual afectó la matrícula de estudiantes en todas las carreras en general, tanto por el cambio en la modalidad de enseñanza como por la crisis económica que atraviesa el país, el programa de Ingeniería de Software y Tecnología de ISIL ha presentado un crecimiento importante en la población de matriculados del último periodo, así como una baja deserción y un alto porcentaje de empleabilidad en trabajos afines.
A continuación, se muestra el desempeño del programa de Ingeniería de Software y Tecnología de ISIL acreditada por ABET. Estos resultados son consecuencia de metodologías rigurosas que ISIL implementa en los procesos de enseñanza aprendizaje y en el desempeño profesional de sus egresados:
Gráfico 1: Matrícula por periodo según carrera
Gráfico 2: Deserción por periodo según carrera
Gráfico 3: Egreso por período según carrera
La malla curricular del programa de Ingeniería de Software de ISIL está permanentemente actualizada en función a las necesidades del mercado laboral y las principales tendencias de la especialidad. Los profesores de ISIL son expertos en las materias que enseñan y están capacitados en enseñanza práctica y aplicada, que en ISIL se traduce en la metodología “Aprende Haciendo”. Esto permite que los alumnos se enfoquen en su especialidad desde el primer día de clases.
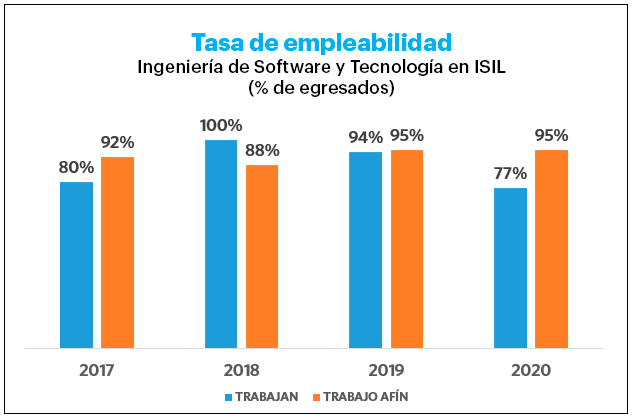
Empleabilidad
Uno de los objetivos centrales de ISIL es ayudar a los estudiantes a conseguir un empleo a tiempo completo lo antes posible. El enfoque práctico de la educación en ISIL permite que la inserción laboral sea acelerada. Desde el área de Empleabilidad se miden permanentemente los niveles de inserción de los egresados y alumnos. Igualmente, se desarrollan habilidades en ellos para fortalecer su empleabilidad y generen relaciones empresariales.
Gráfico 4: Empleabilidad egresados
-
Título
Título ISIL
Egresado de Desarrollo de Sistemas de Información
Grado (*)
Bachiller Técnico en Desarrollo de Sistemas de Información
Título (**)
Profesional Técnico en Desarrollo de Sistemas de Información
(*) El bachiller técnico deberá pasar un examen de suficiencia profesional o realizar un trabajo de aplicación profesional.
(**) Grado y Título registrado en MINEDU y entregado por ISIL.
-
Inversión
5 cuotas desde S/ 540
Malla curricular de Desarrollo de Software
Domina el desarrollo de software desde una visión integral: aprende a crear soluciones digitales escalables, integrando programación, metodologías ágiles y tecnologías emergentes que impulsan la innovación y la transformación digital.
-
28%DESARROLLO DE SOLUCIONES DIGITALES
10 CURSOS – 35 CRÉDITOS
- Diseño y Desarrollo Web
- Programación Web Básica
- Programación Web Avanzada
- Desarrollo de Aplicaciones Básico
- Desarrollo de Aplicaciones Avanzado
- Desarrollo de Aplicaciones Empresariales Básico
- Desarrollo de Aplicaciones Empresariales Avanzado
- Integración de Aplicaciones
- Proyecto Tecnológico
- Análisis del Entorno de Negocios
-
21%PENSAMIENTO COMPUTACIONAL PARA EL DESARROLLO
7 CURSOS – 27 CRÉDITOS
- Introducción a la Programación
- Matemática Aplicada
- Cálculo para Ciencias e Ingeniería
- Programación Orientada a Objetos
- Algoritmos, Estructuras de Datos y Aplicaciones en IA Básica
- Comunicación Escrita
- Gestión de Proyectos
-
19%INFRAESTRUCTURA DIGITAL Y NUEVAS TECNOLOGIAS
7 CURSOS – 25 CRÉDITOS
- Aplicaciones Móviles para Android
- Aplicaciones Móviles para iPhone
- Soluciones Basadas en Internet de las Cosas
- Gestión de Dispositivos Tecnológicos
- Desarrollo de Soluciones Cloud Básico
- Seguridad y Continuidad de Sistemas
- Inteligencia Artificial Aplicada
-
17%DISEÑO DE SISTEMAS Y BASES DE DATOS
6 CURSOS – 21 CRÉDITOS
- Análisis y Diseño de Sistemas Básico
- Análisis y Diseño de Sistemas Avanzado
- Diseño y Programación de Base de Datos
- Programación Avanzada de Base de Datos
- Calidad y Pruebas de Software
- Analítica de Sistemas Empresariales
-
10%COMPETENCIAS BLANDAS
4 CURSOS – 12 CRÉDITOS
- Competencias Intrapersonales
- Ética Profesional
- Desarrollo de Resiliencia
- Dirección de Personas
-
5%IDIOMAS
2 CURSOS – 6 CRÉDITOS
- English Level B1 – I
- English Level B1 – II

En ISIL, la preparación para el futuro es la clave, por ello capacitamos a nuestros estudiantes durante toda su carrera con los softwares, plataformas y entornos especializados más modernos para su carrera con el fin de proveerles las herramientas tecnológicas claves líderes en la industria y de mayor demanda en el sector laboral, siendo estos los más destacados:
























Tendrás acceso a comunidades académicas, descuentos y material exclusivo.



Nuestros alumnos tienen la posibilidad de continuar su carrera y obtener un título universitario en prestigiosas instituciones del Perú y el mundo.

USA

MÉXICO

ARGENTINA

PERÚ

PERÚ

PERÚ
Mediante paneles consultivos desarrollados con expertos logramos recoger la opinión de diversos profesionales de reconocida trayectoria en distintos sectores para conocer las habilidades, conocimientos y actitudes que identifican como las más relevantes y necesarias en cada una de nuestras carreras.
¡Si las universidades no valoran tu Título Técnico,
Escuela de Negocios ISIL SÍ!
• Convalidamos tu carrera técnica al 100%:
Bajo una gestión rápida y sencilla.
• Obtienes tu grado Bachiller validado por SUNEDU:
El cual te permitirá realizar maestrías en el Perú y el mundo
• Serás el siguiente Bachiller de la familia:
En solo 1 año.
Conoce más de las carreras de Escuela aquí.
-
¿Por qué estudiar Desarrollo de Software?
Porque el desarrollo de software es uno de los campos con mayor crecimiento y demanda laboral en el mundo. Estudiar esta carrera en ISIL te permitirá dominar lenguajes de programación, metodologías ágiles y tecnologías emergentes, preparándote para desarrollar soluciones digitales que respondan a necesidades reales en diversos sectores y liderar proyectos de innovación tecnológica.
-
¿Dónde estudiar Desarrollo de Software?
En ISIL te formaremos como un profesional altamente competitivo, preparado para enfrentar los retos del entorno actual con una formación conectada al mercado y enfocada en el uso de herramientas tecnológicas. Nuestra malla curricular, que combina teoría y práctica, está diseñada para desarrollar competencias clave desde el inicio, y se complementa con convenios institucionales que potencian tu empleabilidad y opciones de continuidad académica.
-
¿Qué aprenderás en la carrera de Desarrollo de Software?
Aprenderás a dominar distintos lenguajes de programación, diseñar e implementar arquitecturas de software, trabajar con bases de datos SQL y NoSQL, desarrollar aplicaciones web, móviles y empresariales, integrar tecnologías emergentes como cloud e IoT, aplicar principios de seguridad y aseguramiento de la calidad, y liderar proyectos tecnológicos con metodologías ágiles.
-
¿Cuánto dura la carrera de Desarrollo de Software?
La carrera tiene una duración regular de tres años. Sin embargo, si el estudiante tiene la disponibilidad para llevar más cursos y/o estudiar los ciclos de verano, podrá culminarla en dos años.
-
¿Qué rol cumplen las competencias digitales y la inteligencia artificial en las carreras de ISIL?
En ISIL, todas nuestras carreras se dictan con un enfoque transversal en competencias digitales. Además, adquirirás conocimientos fundamentales de inteligencia artificial para comprender su lógica, reconocer su utilidad práctica y aplicar herramientas que potencien la productividad y la innovación en tu campo profesional.
-
¿Por qué son importantes las habilidades blandas en la formación profesional?
En ISIL formamos a nuestros estudiantes en las habilidades blandas más valoradas por las empresas, alineadas con los estudios más reconocidos en empleabilidad y desarrollo del talento. Integramos estas competencias de manera transversal, impulsando profesionales capaces de adaptarse al cambio, conectar con las personas y liderar con impacto en entornos cada vez más dinámicos.